Thuộc tính backface-visibility trong CSS3
Xác định bề mặt sau của thành phần khi thực hiện một chuyển động xoay.
Cấu trúc
tag {
backface-visibility: giá trị;
-webkit-backface-visibility: giá trị;
-moz-backface-visibility: giá trị;
}backface-visibility có các giá trị như sau:
| Thuộc tính | giá trị | Ví dụ | Mô tả |
|---|---|---|---|
| backface-visibility | visible | backface-visibility: visible; | Hiển thị bề mặt sau, khi thực hiện hiệu ứng xoay. |
| hidden | backface-visibility: hidden; | Không hiển thị bề mặt sau, khi thực hiện hiệu ứng xoay. |
Ví dụ
HTML viết:
<html>
<head></head>
<body>
<p class="visible">visible</p>
<p class="hidden">hidden</p>
</body>
</html>CSS viết:
p {
background: #cc0000;
height: 100px;
width: 100px;
position: relative;
transform: rotateY(180deg);
-moz-transform: rotateY(180deg);
-webkit-transform: rotateY(180deg);
}Thêm thuộc tính backface-visibility vào CSS:
p {
background: #cc0000;
height: 100px;
width: 100px;
position: relative;
transform: rotateY(180deg);
-moz-transform: rotateY(180deg);
-webkit-transform: rotateY(180deg);
}
.visible {
backface-visibility: visible;
-moz-backface-visibility: visible;
-webkit-backface-visibility: visible;
}
.hidden {
backface-visibility: hidden;
-moz-backface-visibility: hidden;
-webkit-backface-visibility: hidden;
}Hiển thị trình duyệt khi có backface-visibility:
visible
hidden
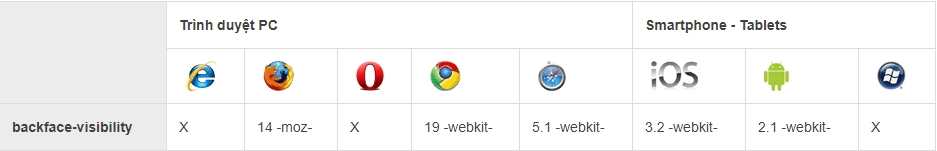
Trình duyệt và hệ điều hành hỗ trợ
Yêu cầu phiên bản trình duyệt và hệ điều hành tối thiểu được hỗ trợ cho thuộc tính backface-visibility: