Trong bài học trước mình đã hướng dẫn các bạn tạo một trang nhập dữ liệu như thế nào rồi, trong bài này sẽ giúp chúng ta sẽ tiếp tục tìm hiểu cách xem (view) dữ liệu của database trong Laravel nhé các bạn!
Các bước chuẩn bị tạo trang hiển thị dữ liệu
Để tạo được trang hiển thị danh sách dữ liệu ta làm các thao tác sau:
- Tạo view cho trang danh sách dữ liệu (thường là trang index) news.blade.php, và đặt trong thư mục /resources/views/admin/
- Tạo một controller điều khiển các hoạt động của trang news (đã tạo ở bài insert database), bao gồm: view, insert, update, delete.
- Route điều khiển hiển thị của trang danh sách dữ liệu news.blade.php.
Các file xử lý sẽ thuộc cấu trúc sau:

Tạo trang view dữ liệu /resources/views/admin/news.blade.php
Vào thư mục /resources/views/admin/ tạo file PHP news.blade.php bình thường với nội dung sau:
<table border="1"> <thead> <tr> <th>ID</th> <th>Title</th> <th>Email</th> <th>Tools</th> </tr> </thead> <tbody> <tr> <td></td> <td></td> <td></td> <td>Edit | Delete</td> </tr> </tbody> </table>
Thêm nội dung Controller
Thêm nội dung cho function index() của Controller AdminNewsController để gọi trang view xem danh sách:
{ /** * Display a listing of the resource. * * @return \Illuminate\Http\Response */ public function index() { return view('/admin/news'); }
Nội dung trên chỉ đơn giản là gọi trang view /admin/news
Thêm nội dung Route
Ta thêm vào Route /routes/web.php nội dung sau:
Route::get('/admin/news',[AdminNewsController::class, 'index']);- /admin/news: đường dẫn tới trang xem danh sách dữ liệu.
- Admin\AdminNewsController: thư mục Admin chứa Controller AdminNewsController.
- index: Đây là function index() trong Controller AdminNewsController viết bên trên.
Hiển thị trang view xem danh sách dữ liệu:
Gõ đường dẫn http://localhost:8000/admin/news lên trình duyệt, ta sẽ xem được nội dung sau:

Tiến hành lấy dữ liệu và hiển thị ra view
Để lấy dữ liệu từ database, ta cần xử lý từ Controller.
Viết lại function index từ Controller /app/Http/Controllers/Admin/AdminNewsController.php:
{ /** * Display a listing of the resource. * * @return \Illuminate\Http\Response */ public function index() { $news = DB::table('news')->select('*'); $news = $news->get(); $pageName = 'Tên Trang - News'; return view('/admin/news', compact('news', 'pageName')); }
Trong đó:
- use Illuminate\Support\Facades\DB;: Khai báo DB Facades để xử lý dữ liệu.
- $news = DB::table('news')->select('*');: truy vấn dữ liệu từ bảng news trong database.
- $news = $news->get();: lấy dữ liệu và gán cho biến $news.
- $pageName = 'Tên Trang: News';: tạo thêm cho tên trang thôi, không quan trọng trong bài này.
- return view('/admin/news', compact('news', 'pageName'));: lấy dữ liệu kết hợp của $news và $pageName, trả kết quả về view /admin/news
Hiển thị dữ liệu ra trang view
Dữ liệu đã lấy rồi, việc còn lại là hiển thị kết quả lấy được ra trang danh sách dữ liệu, ta viết lại trang
<h2>{{ $pageName }}</h2> <table border="1"> <thead> <tr> <th>ID</th> <th>Title</th> <th>Email</th> <th>Tools</th> </tr> </thead> <tbody> @foreach($news as $row) <tr> <td>{{$row->id}}</td> <td>{{$row->title}}</td> <td>{{$row->email}}</td> <td>Edit | Delete</td> </tr> @endforeach </tbody> </table>
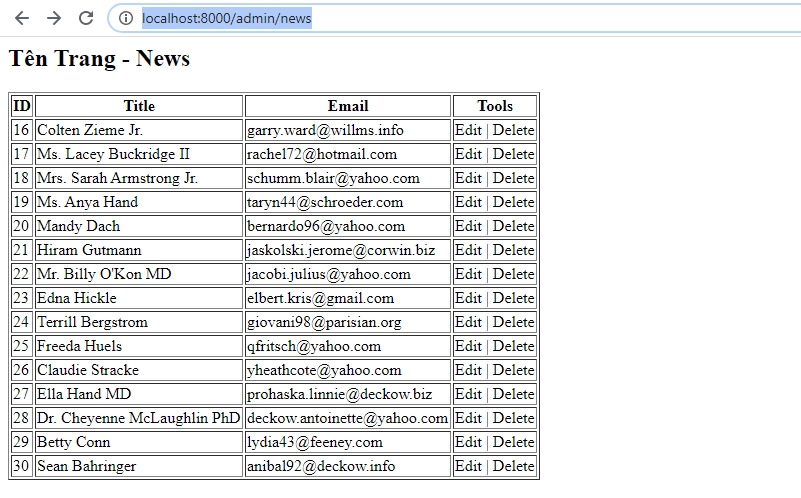
Tới đây thì xong rồi, gõ đường dẫn http://localhost:8000/admin/news lên trình duyệt, ta sẽ xem được kết quả:

Vậy là chúng ta đã hoàn thành việc tạo 1 trang để xem dữ liệu database trong Laravel rồi đấy. Gặp lỗi nào hãy comment bên dưới nhé các ban. Chúc các bạn học tốt!


