Phần validation laraverl tiếp theo này chúng ta sẽ tìm hiểu về Form request validation các bạn nhé. Cùng bắt đầu bài học ngay thôi.
III. Form request validation
Với form request validation, ứng dụng của chúng ta sẽ có tính tách rời về mặt validate cho các controller để dễ dàng quản lý hay bảo trì. Với nó, ta có thể thực hiện các validation phức tạp hơn, cần inject các dependency mà không phải gọi quá nhiều ở controller.
1. Tạo form request (Creating form request)
Ở phần này mình sẽ sử dụng lại đoạn code trong phần AJAX request & validation cho blade view create_post.
Để tạo một form request, ta chỉ cần chạy lệnh Artisan sau:
php artisan make:request StorePost
Lớp này sẽ tạo tự động ở thư mục app/Http/Requests, mặc định thì thư mục này không tồn tại, nó sẽ tự động tạo trong khi chạy lệnh Artisan trên.

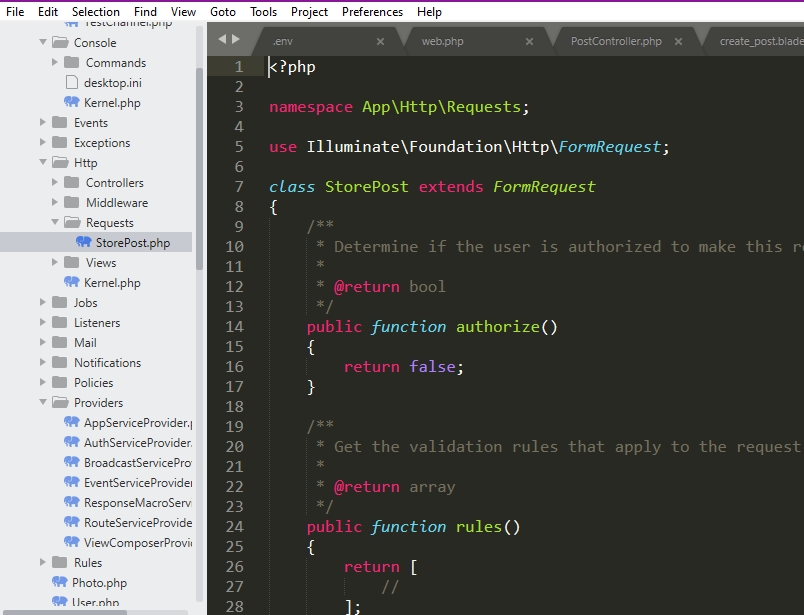
Các bạn mở form request App\Http\Requests\StorePost vừa tạo lên, quan sát sẽ thấy trong file có chứa hai method authorize và rules. Trước tiên ta cần để ý đến method rules, tại đây ta sẽ trả về mảng chứa các valdation rule.
public function rules()
{
return [
'title' => 'required|max:100',
'body' => 'required|min:50'
];
}
Lưu ý: Bạn có thể type-hint bất kỳ class nào cần thiết cho việc xử lý mảng validation rule, service container sẽ tự động load cho bạn.
Vậy, làm sao để form request hoạt động? Việc của bạn rất đơn giản, chỉ cần type-hint tên class form request thay cho Request ở controller action. Mình sẽ lấy lại ví dụ trên để tích hợp form request vào, bạn chỉ cần mở file controller App\Http\Controllers\PostController và thay đổi nội dung bên trong method store như sau:
use App\Http\Requests\StorePost;
public function store(StorePost $request)
{
$validated = $request->validated();
}
Với method validated trong object form request, hệ thống validate dựa trên các rule validtion mà ta đã khai báo ở form request. Method này cũng tương tự như validate của object request, nó sẽ trả về redirect response nếu gửi request với form truyền thống, trong khi sẽ gửi json response nếu gửi request với AJAX.
2. Ủy quyền form request (Authorizing form request)
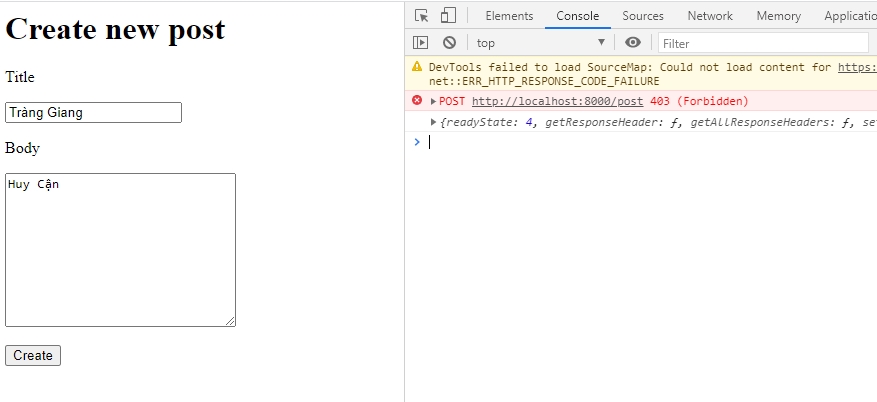
Các bạn hãy nhìn hình bên dưới:

Đây là kết quả mà sau khi mình inject form request vào method store và chạy lại. Thay vì mình nhận mã lỗi 422, thì bây giờ lại là 403 cùng với thông báo "This action is unauthorize". Điều này có nghĩa là hiện tai chúng ta chưa được ủy quyền để gửi form request này đến controller store. Đến đây chắc các bạn còn nhớ method authorize chứ? Đúng vậy, method này sẽ quyết định rằng ta được quyền gửi form request đến controller hay là không với boolean true hoặc false.
Với method này, ta có thể ứng dụng để kiểm tra xem tài nguyên có thuộc về sở hữu của người dùng trong việc chỉnh sửa hoặc xóa tài nguyên. Chẳng hạn hệ thống sẽ kiểm tra ID bài viết có thuộc về quyền sở hữu của tác giả hay không để tiếp tục thực thi chỉnh sửa hoặc xóa bài viết.
Mặc định khi tạo form request thì method authorize sẽ trả về giá trị false, tức là chưa được ủy quyền. Tại method authorize, bạn có thể code các đoạn xử lý logic nào đó, miễn là cuối cùng trả về một trong hai giá trị true hoặc false.
Quay lại ví dụ trên, ta chỉ cần thay đổi giá trị trả về của method authorize thành true.
app/Http/Requests/StorePost.php
public function authorize()
{
return true;
}
Một kết quả đầy mong đợi:

Lưu ý: Với method authorize, ta cũng dễ dàng type-hint một số dependency cần thiết cho việc xử lý logic để ủy quyền.3. Adding After Hooks To Form Requests
Tiêu đề này khó dịch sát nghĩa nên mình sẽ để nguyên như Laravel Docs. Việc này sẽ giống như bạn có thể đính kèm một callback sau khi việc validation hoàn tất. Để làm được nó, bạn chỉ cần khai báo method withValidator trong form request với nội dung sau:
public function withValidator($validator)
{
$validator->after(function ($validator) {
// something
}
}
hoặc bạn có thể lồng một câu điều kiện nào đó:
protected function isSomeThing(Dependency $object)
{
//
}
public function withValidator($validator)
{
$validator->after(function ($validator) {
if ($this->isSomeThing()) {
// something...
}
}
}
Chẳng hạn với ví dụ trên, mình sẽ thêm method withValidator cho form request StorePost như sau:
app/Http/Requests/StorePost.php
public function withValidator($validator)
{
$validator->after(function ($validator) {
$validator->errors()->add('field', 'Something is wrong with this field!']
}
}
4. Tùy chỉnh thông báo lỗi (Customizing the error message)
Bạn có thể tùy chỉnh thông báo lỗi bằng method messages trong form request. Method này sẽ trả về mảng thuộc tính/rule và các thông báo lỗi tương ứng. Chẳng hạn với ví dụ trên, mình sẽ định nghĩa thêm method messages cho form request StorePost.
public function messages()
{
return [
'title.required' => 'Tiêu đề bài viết không được bỏ trống',
'body.required' => 'Nội dung bài viết không được bỏ trống'
];
}
Việc này thật sự không quá khó khăn, bạn chỉ cần chú ý đến các key của mảng. Chúng ta sẽ sử dụng cú pháp name_field.name_rule hoặc chỉ name_rule cho key. Ok, bây giờ hãy test xem nào.

Nếu như một rule có cấu trúc thông báo lỗi giống nhau cho tất cả request thì bạn có thể cân nhắc sử dụng key name_rule.
public function messages()
{
return [
'required' => ':attribute không được bỏ trống'
];
}
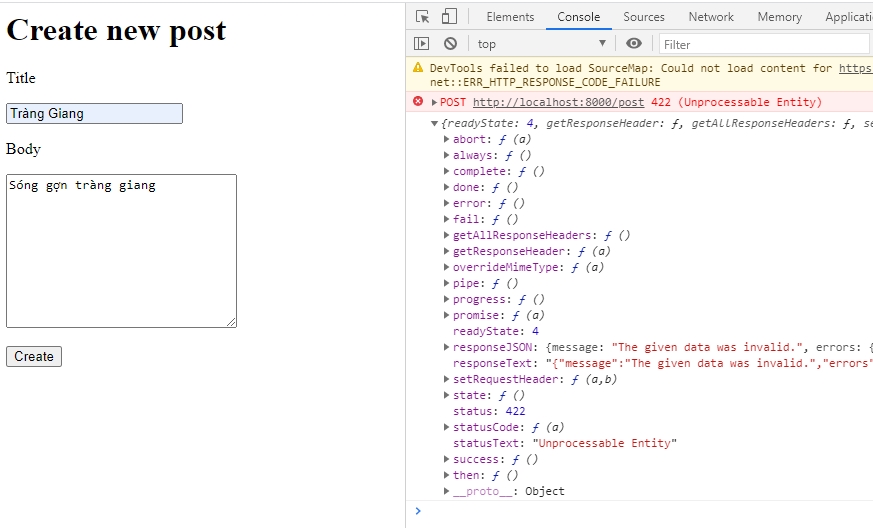
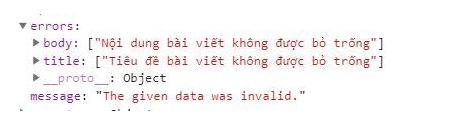
Ta sẽ thu được kết quả:

Lưu ý: Các tùy chỉnh này chỉ có hiệu lực trong phạm vi một form request nhất định.
5. Tùy chỉnh thuộc tính validation (Customizing the validation attribute)
Nhìn kết quả trên khá ok nhưng các bạn sẽ cảm thấy không chuyên nghiệp cho lắm, vì :attribute mặc định sẽ lấy name của request được gửi đến để làm thông báo lỗi. Nhưng Laravel đã cung cấp cho chúng ta method attributes để thay đổi thiết lập đó.
public function attributes()
{
return [
'name_field' => 'Label field',
// ...
];
}
Áp dụng cho ví dụ trên, các bạn chỉ việc định nghĩa thêm method attributes như sau:
public function attributes()
{
return [
'title' => 'Tiêu đề bài viết',
'body' => 'Nội dung bài viết'
];
}
Một kết quả không thể tốt hơn được nữa:

Lưu ý: Các tùy chỉnh này chỉ có hiệu lực trong phạm vi một form request nhất định.
IV. Tạo trình validation thủ công (Manually creating validator)
Nếu các bạn không muốn sử dụng method validate của request, bạn có thể tạo một trình validation thủ công sử dụng Validator facade. Với method make trên facade, nó sẽ tạo một lớp validator.
Chẳng hạn:
use Illuminate\Support\Facades\Validator;
public function store(Request $request)
{
$validator = Validator::make($input, $rules);
if ($validator->fails()) {
// Khởi tạo response thủ công
}
}
Tại method Validator::make:
- Tham số đầu tiên là mảng các request cần validate.
- Tham số thứ hai là mảng validation rule.
Khác với method validate thì Validator::make chỉ thực hiện validation nhưng không tự động tạo response để trả về cho người dùng. Vì vậy chúng ta sẽ phải tự khai báo thủ công. Để kiểm tra trạng thái validation ta sử dụng method fails từ object trả về của Validator::make. Từ đó ta thực hiện khởi tạo response, bạn có thể sử dụng hai cách để trả về response:
- Redirect response Cách này sử dụng khi gửi request qua form truyền thống. Chúng ta có thể sử dụng method
withErrorsvới tham số là$validatorđể flash các thông báo lỗi tới$errorscủa blade template. Ngoài ra bạn cũng có thể truyền một objectMessageBaghoặc PHP array vào methodwithErrors.
Bạn có thể thêm methodreturn back()->withErrors($validator);withInputphía sau để flash input.return back()->withErrors($validator)->withInput(); - JSON response Nếu ứng dụng của bạn gửi bằng AJAX thì có thể sử dụng cách này, nhưng ở đây, để lấy các thông báo lỗi từ
$validtor, ta phải sử dụng methoderrors.return response()->json($validator->errors(), 422);
Bây giờ chúng ta có thể áp dụng nó cho ví dụ ở trên. Mình sẽ thử gửi request với AJAX nhé.
Với blade view create_post thì mình sẽ lấy lại đoạn code phần AJAX request & validation.
Tại method store trong controller App\Http\Controllers\PostController các bạn code như sau:
use Illuminate\Support\Facades\Validator;
public function store(Request $request)
{
$validator = Validator::make($request->all(), [
'title' => 'required|max:100',
'body => 'required|min:50'
]);
if ($validator->fails()) {
return response()->json($validator->errors(), 422);
}
}
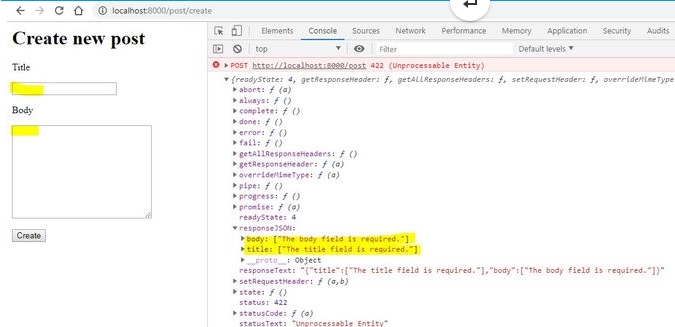
Và đây là kết quả chúng ta thu được:

1. Tự động chuyển hướng (Automatic redirection)
Nếu như bạn đang khởi tạo một validator thủ công nhưng vẫn muốn sử dụng lợi ích tự động chuyển hướng hoặc trả về JSON response của method validate thì có thể kết nối thêm method validate sau lớp khởi tạo trả về từ Validator::make.
Validator::make($input, $rules)->validate();
2. Đặt tên cho các "túi" lỗi (Named error bags)
Nếu như bạn có nhiều form trên một trang đơn, bạn sẽ muốn đặt tên cho từng lỗi của một form nhất định, từ đó giúp bạn dễ dàng lấy nó từ blade template. Để làm việc này rất đơn giản, bạn chỉ cần việc truyền tham số thứ hai là tên mà bạn cần đặt cho "túi" lỗi tại method withErrors.
withErrors($validator, 'name_error_bag')
Bạn có thể truy cập "túi" lỗi ấy tại blade view như sau:
$errors->name_error_bag->something();
Về một số method để thao tác với "túi" lỗi, mình sẽ ói ở phần bên dưới.
3. After validation hook
Validator cũng cho phép chúng ta thêm after validation hook, bạn cần thực hiện theo thứ sau để có thể hoạt động nó:
$validator = Validator::make(...);
$validtor->after(function($validator) {
//
});
if ($validator->fails()) {
//
}
V. Làm việc với thông báo lỗi (Working with error message)
Sau khi gọi method errors từ lớp khởi tạo Validator, bạn sẽ nhận một lớp khởi tạo Iluminate\Support\MessageBag, lớp này cung cấp nhiều method để làm việc với thông báo lỗi một cách thuận tiện. Biến $errors được tạo tự động đến tất cả các view cũng là một lớp khởi tạo MessageBag.
1. Lấy thông báo lỗi đầu tiên của một trường (Retrieving the first error message for a field)
Chúng ta sẽ sử dụng method first với tham số là tên input.
$errors = $validator->errors();
echo $errors->first('name_input');
2. Lấy tất cả thông báo lỗi của một trường (Retrieving all error messages for a field)
Để lấy tất cả thông báo lỗi của một trường bạn có thể sử dụng method get.
foreach ($errors->get('name_input') as $message) {
//
}
Nếu như bạn validate một mảng input, bạn có thể nhận tất cả thông báo lỗi của mỗi phần tử trong mảng bằng cách sử dụng ký hiệu *.
foreach ($errors->get('files.*') as $message) {
//
}
3. Lấy tất cả thông báo lỗi của tất cả trường (Retrieving all error messages for all fields)
Để làm được điều này, ta chỉ cần gọi method all.
foreach ($errors->all() as $message) {
//
}
4. Kiểm tra thông báo lỗi có tồn tại của một trường (Checking if an message error exists for a field)
Bạn có thể sử dụng method has với tham số là tên input cần kiểm tra.
if ($errors->has('name_input') {
//
}
Lứu ý: Các method tren có thể áp dụng tại $errors trong blade template.5. Tùy chỉnh thông báo lỗi (Customizing error message)
Nếu cần thiết, bạn có thể thay đổi các thông báo lỗi mặc định. Có nhiều cách để làm điều này. Đầu tiên bạn có thể truyền các thông báo lỗi tại tham số thứ ba của method Validator::make.
$messages = [
'required' => ':attribute không được bỏ trống.'
];
$validator = Validator::make($input, $rules, $messages);
Trong ví dụ trên, từ khóa :attribute sẽ được thay thế bằng tên thực của input trong validation. Ngoài ra còn có một số từ khóa khác tương ứng với mỗi rule, bạn có thể mở file resources/lang/en/validation.php để tham khảo. Chẳng hạn:
// ...
'required_without_all' => 'The :attribute field is required when none of :values are present.',
'same' => 'The :attribute and :other must match.',
// ...
Lưu ý: Với các từ khóa thay thế, nếu tên input có dạngname_inputthì sau khi tạo thông báo tùy chỉnh sẽ đổi thànhname input.
a. Chỉ định một thông báo tùy chỉnh cho một thuộc tính nhất định (Specifying a custom message for a given field)
Việc này tương tự với việc định nghĩa method messages trong form request, bạn có thể sử dụng cú pháp key name_field.name_rule để thay đổi thông báo mặc định.
$messages = [
'title.required' => 'Tiêu đề bài viết không được bỏ trống.'
];
b. Chỉ định thông báo tùy chỉnh trong tệp ngôn ngữ (Specifying custom message in language file)
Nếu ứng dụng của bạn có nhiều validator có cùng chung một thông báo tùy chỉnh, nhưng việc khai báo ở từng chỗ như vây sẽ rất tốn thời gian và cực kỳ khó khăn trong việc thay đổi. Bạn có thể khai báo các thông báo tùy chỉnh của mình trong file resources/lang/xx/validation.php tại mảng custom.
'custom' => [
'attribute-name' => [
'rule-name' => 'custom-message',
],
],
xx ở đây chính là thư mục chứa các file ngôn ngữ của ứng dụng, mặc định Laravel khởi tạo thư mục en. Nếu muốn thay đổi mặc định này, bạn có thể tạo thư mục resources/lang/vi chẳng hạn, sau đó copy toàn bộ các file ngôn ngữ có trong thư mục en qua thư mục vừa khởi tạo. Việc của bạn giờ rất đơn giản, chỉ việc chỉnh sửa các thông báo lỗi tiếng Anh thành tiếng Việt, chú ý giữ nguyên các từ khóa thay thế như :attribute, :other... Cuối cùng, ta chỉ việc thay đổi config tại config/app.php:
'locale' => 'vi',
Quay trở lại bài, để áp dụng cho ví dụ trên, ta có thể làm như sau:
'custom' => [
'title' => [
'required' => 'Tiêu đề bài viết không được bỏ trống.'
],
],
Như vậy chúng ta không cần phải khai báo lại ở trình validator nữa.
c. Chỉ định thuộc tính tùy chỉnh trong tệp ngôn ngữ (Specifying custom attribute in language file)
Cũng giống như method attributes trong form request, ta cũng có thể thay thế các tên input thô thành các label linh động, dễ hiểu trong thông báo tùy chỉnh.
'attributes' => [
'email' => 'email address',
],
d. Chỉ định giá trị tùy chỉnh trong tệp ngôn ngữ (Specifying custom value in language file)
Thỉnh thoảng bạn sẽ cần thay đổi giá trị của :value thay thế các giá trị thô. Chẳng hạn ứng dụng của chúng ta có trang thanh toán. Yêu cầu là nếu người dùng chọn hình thức thanh toán là thẻ tín dụng thì bắt buộc phải nhập số thẻ tín dụng, còn nếu chọn hình thức thanh toán khi nhận hàng thì không cần.
Đầu tiên chúng mình sẽ khai báo hai route:
Route::get('payment', 'PaymentController@show');
Route::post('payment', 'PaymentController@pay');
Tiếp theo là khởi tạo blade view payment với nội dung như sau:
<h1>Payment</h1> <form action="/payment" method="POST"> @csrf {{-- Hiển thị thông báo lỗi --}} @if ($errors->any()) <ul> @foreach ($errors->all() as $message) <li>{{ $message }}</li> @endforeach </ul> @endif <div> <p>Payment type</p> <select name="payment_type"> <option value="cc">Credit card</option> <option value="od">On delivery</option> </select> </div> <div> <p>Credit card number (optional)</p> <input type="text" name="credit_card_number"> </div> <br> <div> <button type="submit">Done</button> </div> </form>
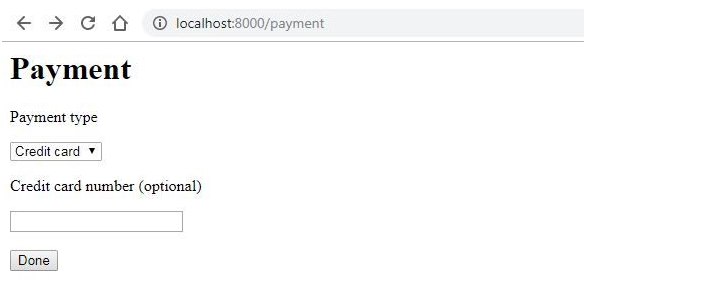
Đây là giao diện trang thanh toán của chúng ta:

Cuối cùng ta sẽ khởi tạo controller PaymentController với lệnh Artisan. Sau đó khai báo hai method show và pay như sau:
public function show()
{
return view('payment');
}
public function pay(Request $request)
{
$request->validate([
'credit_card_number' => 'required_if:payment_type,cc'
]);
return 'Payment success!';
}
Hãy chú ý tại rule required_if, nó có tác dụng sẽ bật kiểm duyệt require của một input nào đó khi input kia có giá trị nhất định. Như trường hợp trên, input credit_card_number sẽ bật kiểm duyệt require nếu input payment_type có giá trị là cc.
Ok, giờ ta test xem nhé, mình sẽ để payment_type là cc và không nhập dữ liệu cho credit_number_card

Nó xuất ra một câu thống báo lỗi theo cú pháp của required_if được khai báo trong file ngôn ngữ resources/lang/en/validation.php:
'required_if' => 'The :attribute field is required when :other is :value.',
Chú ý đến từ khóa thay thế :value ở cuối, nó đã được replace bằng cc, ứng với giá trị của input payment_type. Nhưng nếu thông báo như vậy, người dùng sẽ không hiểu hết nội dung, chính vì vậy ta có thể thay thế một lần nữa :value này bằng cách khai báo thêm mảng value trong file validation language.
'values' => [
'payment_type' => [
'cc' => 'credit card'
],
],
Bây giờ hãy nhìn lại kết quả:

Lưu ý: Mảng này chỉ áp dụng cho các từ khóa thay thế
:value.


